Studio Code Server (VSCode) в Home Assistant
Это дополнение запускает Visual Studio Code, позволяя вам редактировать конфигурацию прямо из веб-браузера, и может быть внедрено прямо во внешний интерфейс Home Assistant. С его помощью можно избавиться от File Editor. Так как функционал VSCode гораздо шире и дает больше возможностей.
Так же в эту интеграцию добавлено несколько полезных плагинов. Например автоподстановка иконок, частей конфига и валидация yaml файлов.
Установка VSCode
Установка крайне проста, необходимо лишь в магазине дополнений найти code server.
Переходим в «Настройки» -> «Дополнения» -> «Магазин дополнений».
В поиске ищем «Studio Code Server» и нажимаем установить.


Не забываем поставить все необходимые галочки, чтобы в случае сбоя интеграция автоматически запускалась.
Использование интеграции
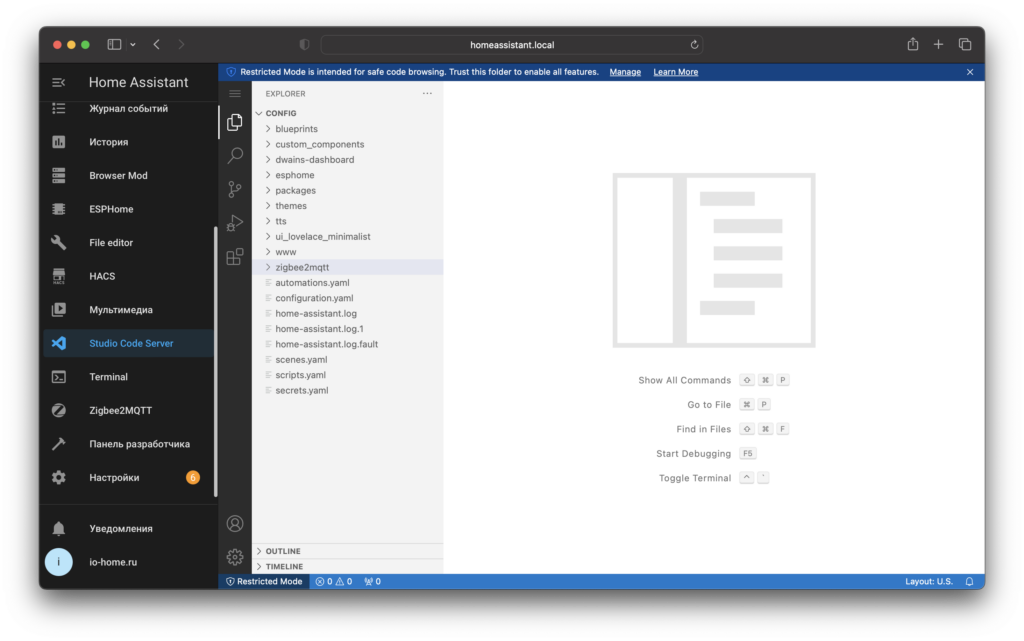
После установке переходим из бокового меню в Studio Code Server и у нас открывается полноценный редактор кода в браузере.

По умолчанию будет открываться папка config. Но ее можно поменять в конфигурации дополнения. К сожалению вы не сможете настроить ее на весь сервер Home Assistant. Это запрещено политикой безопасности.
В VScode встроен терминал командной строке. Если вы не настраивали дополнительно SSH доступ в Home Assistant, то это будет большим плюсом. Порой приходится залезать в терминал и выполнять команды для установки тех или иных дополнений. А тут будет все собрано в одном месте.