
Docker часть 4: File Editor
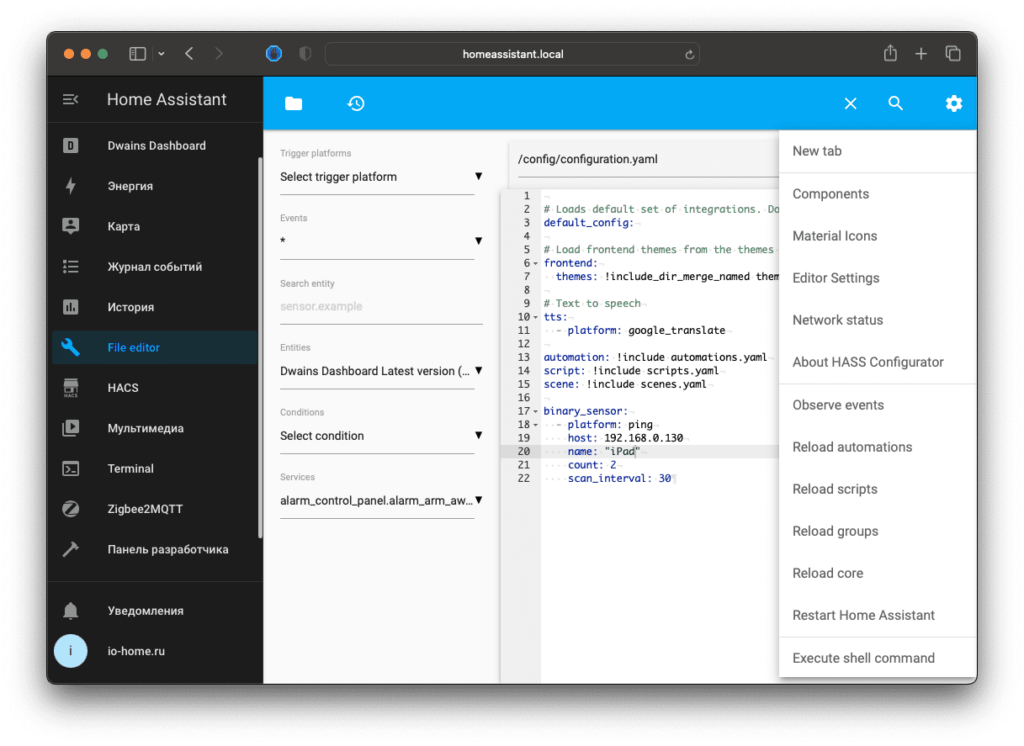
Для быстрого доступа к configuration.yaml Home Assistant приходится каждый раз подключаться к SSH и производить изменения. Это занимает определенное время, которого иногда не хватает. Для облегчения процесса редактирования файлов подключим File Editor. Который в свою очередь добавит в web интерфейс онлайн редактор кода.
Так как мы используем Docker, то там подойдет абсолютно любой редактор, который разворачивается в контейнере. Их существует большое количество. Рассмотрим два самых популярный редактора.
File Editor

Самый популярный способ добавить редактор кода. Примитивный редактор кода, в котором есть все необходимое.
Готовая конфигурация:
hass-configurator:
container_name: hassconf
image: causticlab/hass-configurator-docker
restart: unless-stopped
environment:
- HC_BASEPATH=/hass-config
- DIRSFIRST=true
ports:
- "3218:3218/tcp"
volumes:
- ./fileeditor:/config
- ./homeassistant:/hass-configStudio Code Server

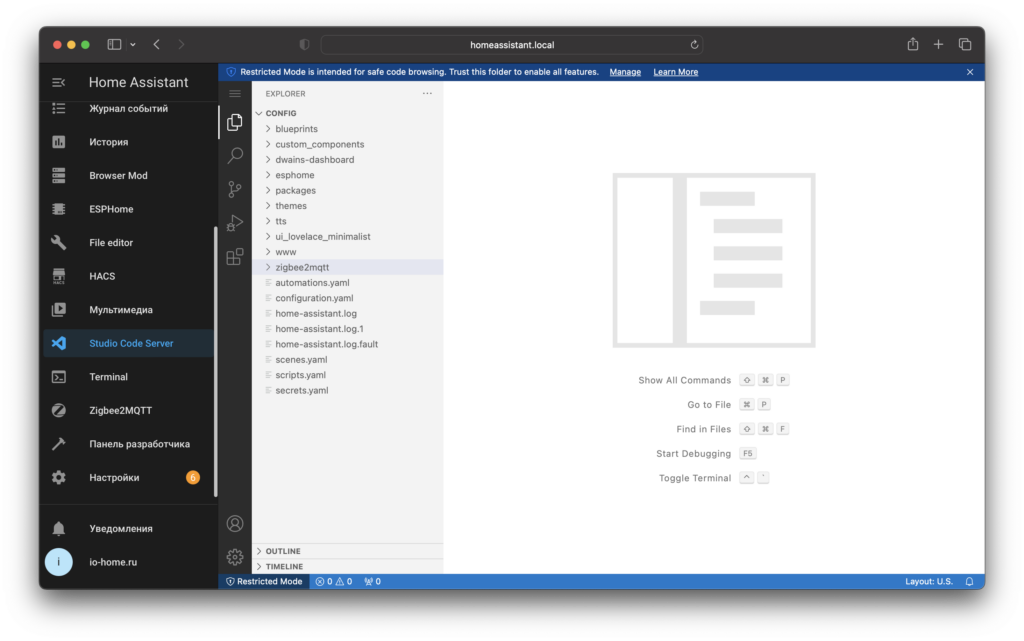
Полноценный, мощный редактор кода. Идеально решение, очень сильно помогает не ошибиться. Есть возможность добавить сторонние плагины.
Готовая конфигурация:
code-server:
image: lscr.io/linuxserver/code-server:latest
container_name: code-server
restart: unless-stopped
environment:
- PUID=1000
- PGID=1000
- TZ=Europe/Moscow
volumes:
- ./codeserver:/config
ports:
- "8443:8443"Устанавливаем редактор
После выбора редактора, переходим к добавлению в Docker и Home Assistant. Мы остановились на File Editor. Но про примеру можно заменить на Studio Code Server.
Открываем docker-compose.yaml и добавляем новый блок с сервисом
version: '3.0'
services:
portainer: # часть 2
[...]
homeassistant: # часть 3
[...]
hass-configurator:
container_name: hassconf
image: causticlab/hass-configurator-docker
restart: unless-stopped
environment:
- HC_BASEPATH=/hass-config
- HC_DIRSFIRST=true
ports:
- "3218:3218/tcp"
volumes:
- ./fileeditor:/config
- ./homeassistant:/hass-configА так же создаем новую папку для Configurator. В которой появится вся конфигурация после запуска.
mkdir fileeditorИ последним пунктом запускаем новый контейнер
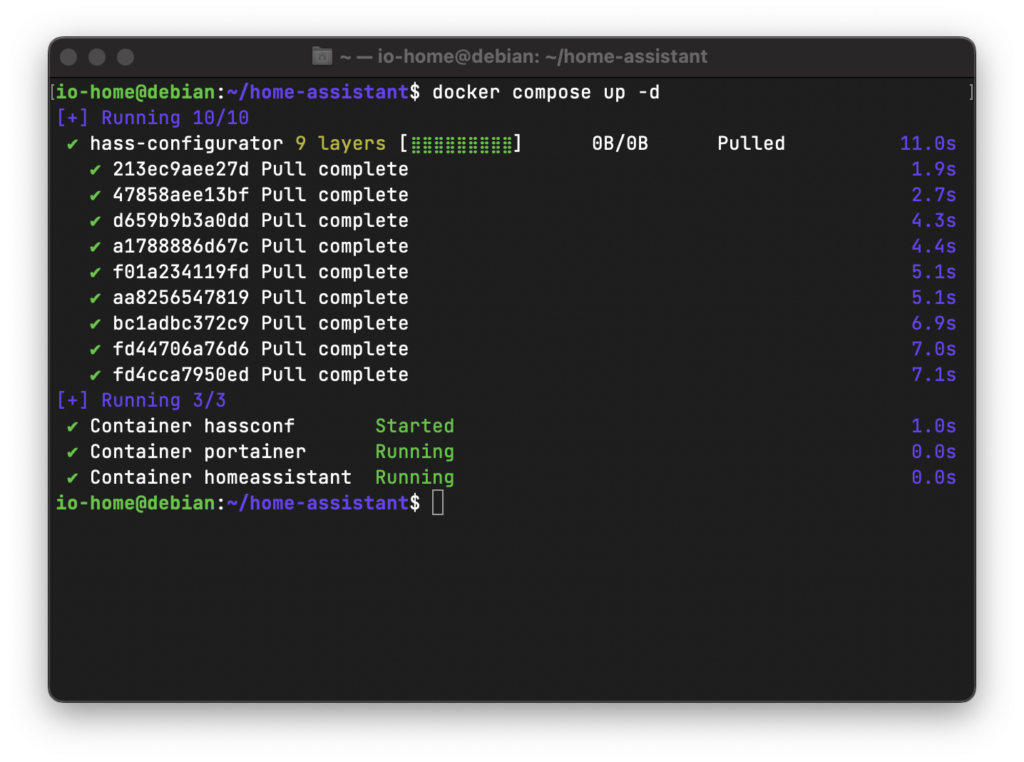
docker compose up -d
Добавляем редактор в Home Assistant
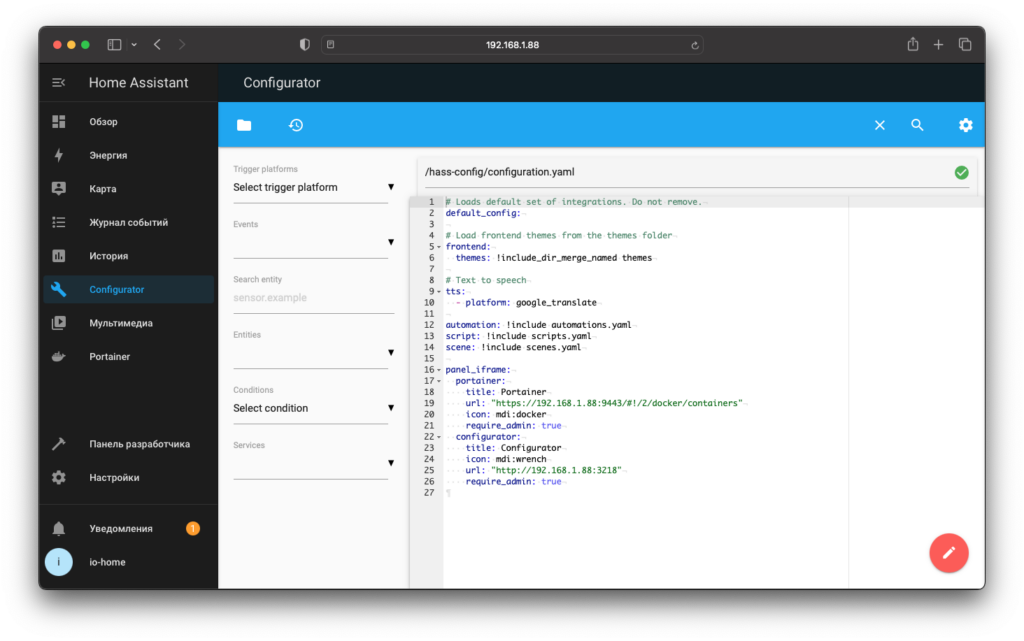
По примеру с Portainer для быстрого доступа из web интерфейса добавим Configurator в боковую колонку. Открываем homeassistant/configuration.yaml и добавим данный код и перезапустим HA (не забудьте поменять ip адрес)
panel_iframe:
portainer: # часть 3
[...]
configurator:
title: Configurator
icon: mdi:wrench
url: "http://<ip>:3218"
require_admin: true
Итоговая структура проекта
home-assistant
├── docker-compose.yaml
├── fileeditor
├── homeassistant
└── portainer




Не совсем понятно. Поставил Studio Code Server. В итоге я не вижу своих папок с home assistant и тд. Как я понимаю — я нахожусь врунтри контейнера с code server, который изолирован от контейнера и home asistant и нужно как-то папки расшарить между контейнерами? Или общий volume сделать?
Благодарю за статью. Возник вопрос, как получить доступ к корню home-assistant из Studio Code Server? По-умолчанию он видит только свою директорию. Заранее спасибо за ответ.
Стоит отметить, что в конфигурации code-server в качестве PGID стоит отмечать не номер группы пользователя, а группы docker (можно посмотреть в файле /etc/group)
Эти редакторы крутятся в контейнере, каким образом можно получить доступ к конфигам HA ?
поставил vscode а там arminer((((
Добрый день!
Пытаюсь сделать как у Вас, но при проверке конфигурации перед прочтением появляется ошибка:
Предупреждения конфигурации
Integration error: panel_iframe — Integration ‘panel_iframe’ not found.
Как мне ее поправить, подскажите, что я делаю не верно?
не получается добавить ни Portain, ни файловый редактор.
Добрый день!
Очень интересные и познавательные статьи, получилось поднять НА в контейнере, но почем уто не получается настроить File Editor, ни в какую о не хочет у меня работать. при попытке в yaml файл прописать
panel_iframe:
portainer: # часть 3
[…]
configurator:
title: Configurator
icon: mdi:wrench
url: «http://:3218»
require_admin: true
он ругается на panel_iframe: и говорит что там ошибка. НА у меня последней версии. подскажите, что делаю не так?
У меня почему-то не добавляется в левую панель ни докер ни файл эдитор
2024-12-08 21:31:47.965 ERROR (MainThread) [homeassistant.setup] Setup failed for ‘panel_iframe’: Integration not found.
Для докер-компоуз сервиса hass-configurator в environment переменных не лишним будет задать HC_USERNAME и HC_PASSWORD. Таким образом сможем сделать примитивную авторизацию для доступа к конфигуратору через basic-аутентификацию. Она конечно выглядит костыльно, у неё нет логаута и без https её использование сомниительно (если есть доступ из интернета), но это лучше чем ничего.
В первом месте переменная HC_DIRSFIRST для causticlab/hass-configurator-docker прописана как DIRSFIRST (без префикса «HC_»)
Добрый день. Спасибо за статью. В новых версиях HA вместо panel_iframe используется panel_custom не подскажете как ее настраивать?
Тоже долго мучался пока не глянул комменты, дублирую это здесь: заходим в «Настройки», выбираем «Панели», затем жмём «Добавить панель», в появившимся окне выбираем «Веб-страница», указываем URL, затем название панели и выбираем иконку. Всё, панель появляется. Решение нашёл вот здесь: https://pimylifeup.com/home-assistant-docker-compose/